If you've ever used Trello but wanted to integrate it with another app, then the webhooks system used by Trello is exactly what you need.
How Webhooks Work
Webhooks are automated messages triggered by events that are sent from one system to another, generally over HTTP. If you've ever used a platform like Zapier, IFTTT, or Microsoft PowerAutomate, these platforms are mostly just a GUI built on top of registering and handling webhooks between multiple systems.
So in the context of Trello, an event can be described as whenever something is changed;
- A new card is created.
- A board is updated.
- A card is added to a list.
So whenever these events occur, Trello will post a message to an HTTP endpoint of your choosing with the data of whatever model you've created the webhook for. And a model is the thing in Trello (card, list, board, etc).
So to see this in action, lets create a webhook on a Board, which will by default send any and all events that occur on that board.
Creating Webhooks
Trello does not have any UI around creating a webhook, it needs to be done through their API. If you are not familiar their API, I wrote another article that outlines the basics of using the API here. I'd recommend giving that a read before continuing.
Besides the key & token, there are two parameters required.
idModel- The unique Id of any entity in Trello (card, list, board, etc).callbackURL- The URL which Trello should POST messages to.
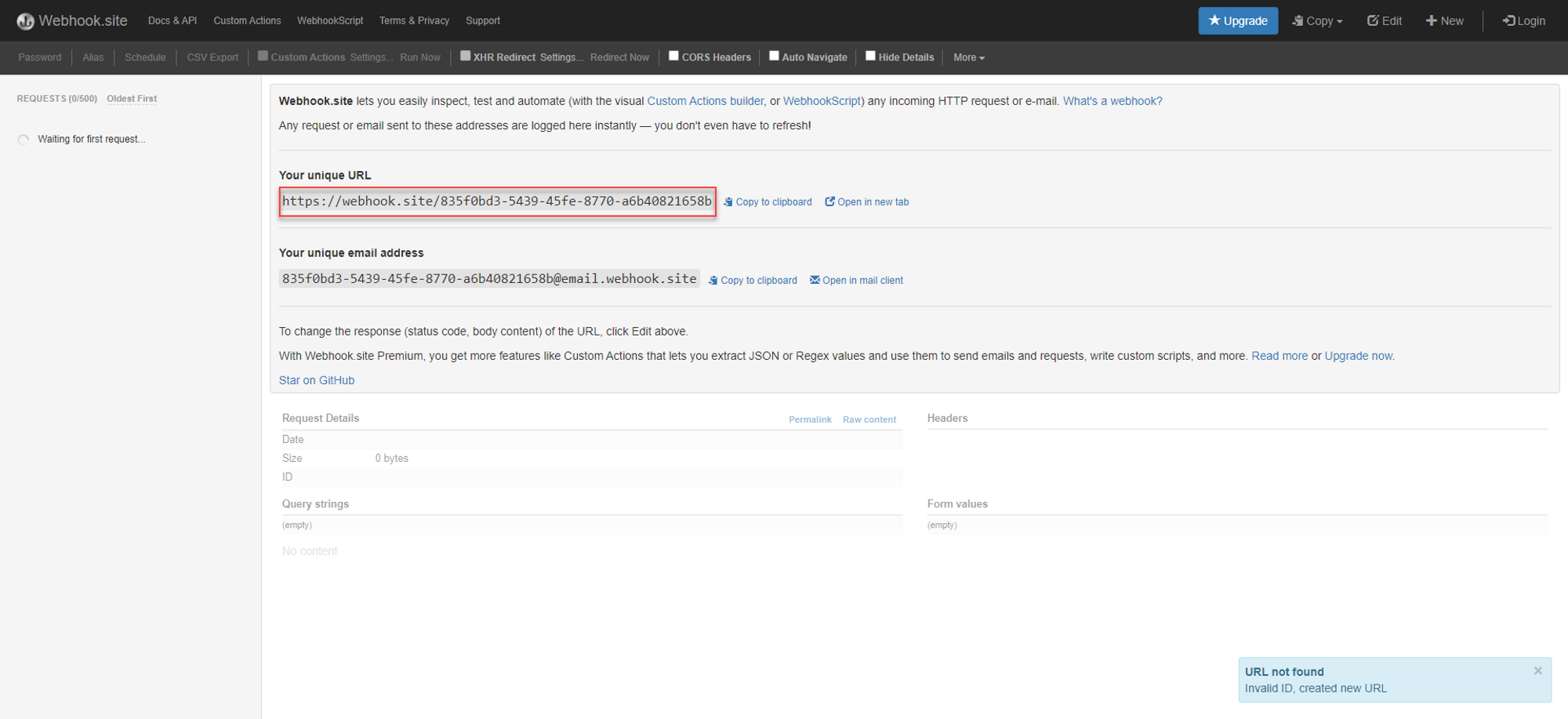
For testing, I'm going to use a tool called https://webhook.site which lets you spin up HTTP endpoints to use for webhook testing. When you go there, you'll automatically be given a URL to use for accepting messages.

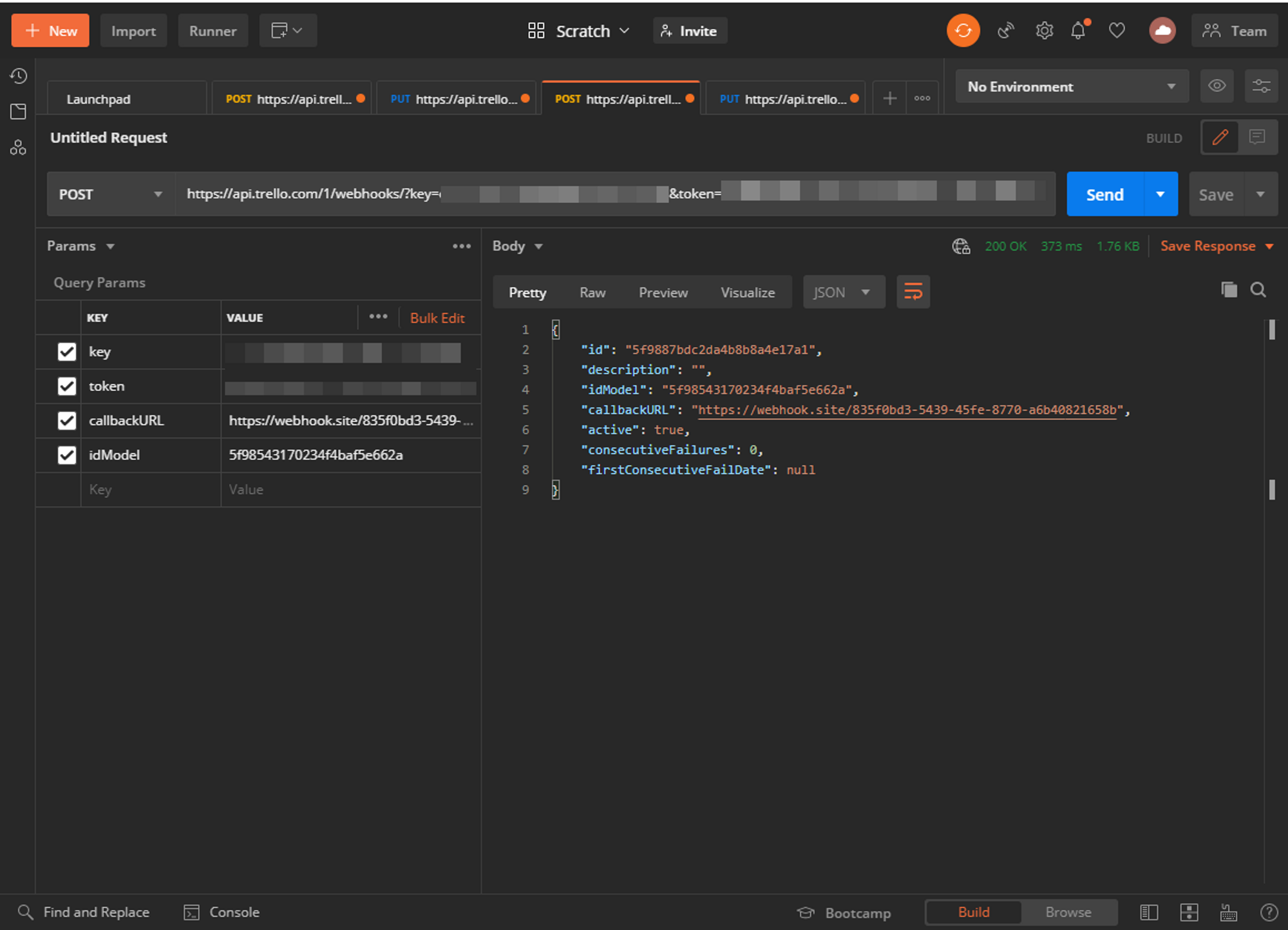
Now using Postman, lets create a webhook using the Trello API.
POST https://api.trello.com/1/webooks?key={yourKey}&token={yourToken}&callbackURL={callbackURL}&idModel={idModel}
Provided you got a 200 response with some info about the webhook, you should be good to go.
Testing the Webhook
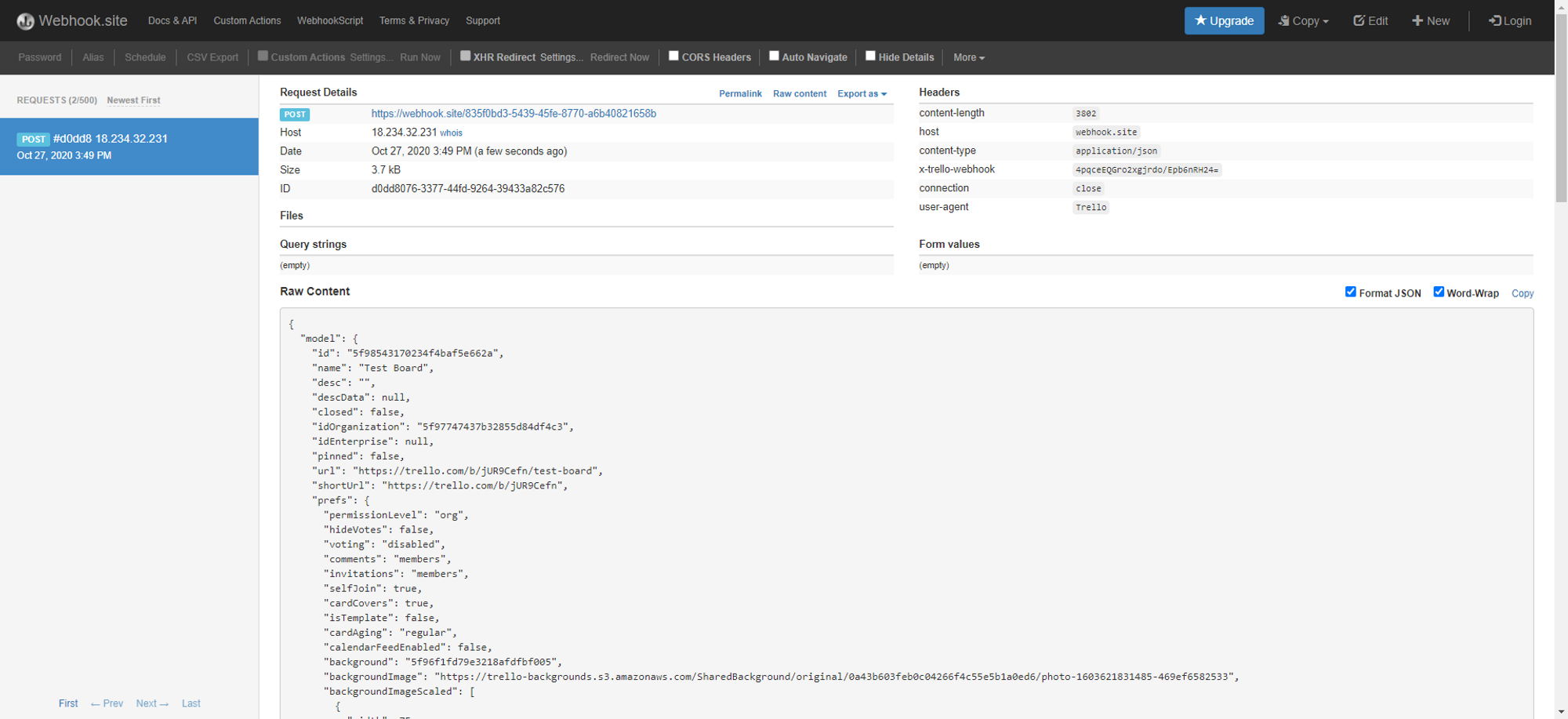
This part is actually really simple. All you have to do is change something on the board, anything will do. Lets rename one of the cards and see what came in on our webhook.site instance.
As you can see, there is a ton of info that is sent whenever event data is sent to our test API (the picture does not do it justice). And at this point, its just a matter of figuring out what to do with all this data.

A Real World Example
So how could this be used in the real world? I actually built a sync system between Trello & Todoist using webhooks on both sides and a series of Netlify Functions. This let me sync the status of tasks in Todoist with a checklist inside a card in Trello. I used Trello to track projects & project status, and Todoist to track individual tasks.
Whenever I closed a task in Trello, it would close in Todoist, and vice versa. Building the entire system took a few hours to make sure it did exactly what I needed, but it saved me a TON of time by not requiring me to manually copy tasks back and forth.
In the last article of this series, I'll build a small Power Up that can be used to send messages to an API as a way to automate via Trello's UI.
