Over the past few days, I decided to rebuild my website for the fourth time. The goal was to make it use Gatsby so I can take advantage of React and all the stuff I’ve learned over the last year while building GuardianForge. I also wanted to go back to using WordPress as my content management system since Ive been using WordPress for over 10 years and quite enjoy it as a backend system. This article is largely about the stack in general and why I made some of the decisions I did, as well as a dive into the WordPress configuration and how it maps to Gatsby.
Some History
A few years back, I decided to experiment with Gatsby, a popular static site generator using React. I wasn’t big into React at the time (was more of a Vue fan) but I wanted to see what all the fuss was about. I was hooked on SSGs from the start, especially since I could still use WordPress as the CMS. Since I was more of a Vue fan, I then decided to port it over to Gridsome, which is effectively the same as Gatsby but with Vue instead of React. I also built my own custom CMS since its something I’d wanted to do for a while, and figure it’d give me more experience with AWS & could theoretically have better control over my data.
So Why Move Back?
Last year, I started building my SaaS called GuardianForge for Destiny players. I started with Vue but eventually switched to React since it is a more popular framework and figured it’d be easier to find support & components to get things done quicker.
Now as far as WordPress goes, I really like the Guttenberg editor, one of the 5 people who probably do from what I hear on the interwebs 😅. That on top of the fact that Gatsby’s support for WordPress has gotten MUCH better over the last few years, it was easy for me to decide that this was the direction I wanted to go. I’m also experimenting with Ulysses (which I get through SetApp), which I’ve always heard good things about. Ulysses is cross platform in the Apple ecosystem and I can publish directly to WordPress from it.
How I Use WordPress
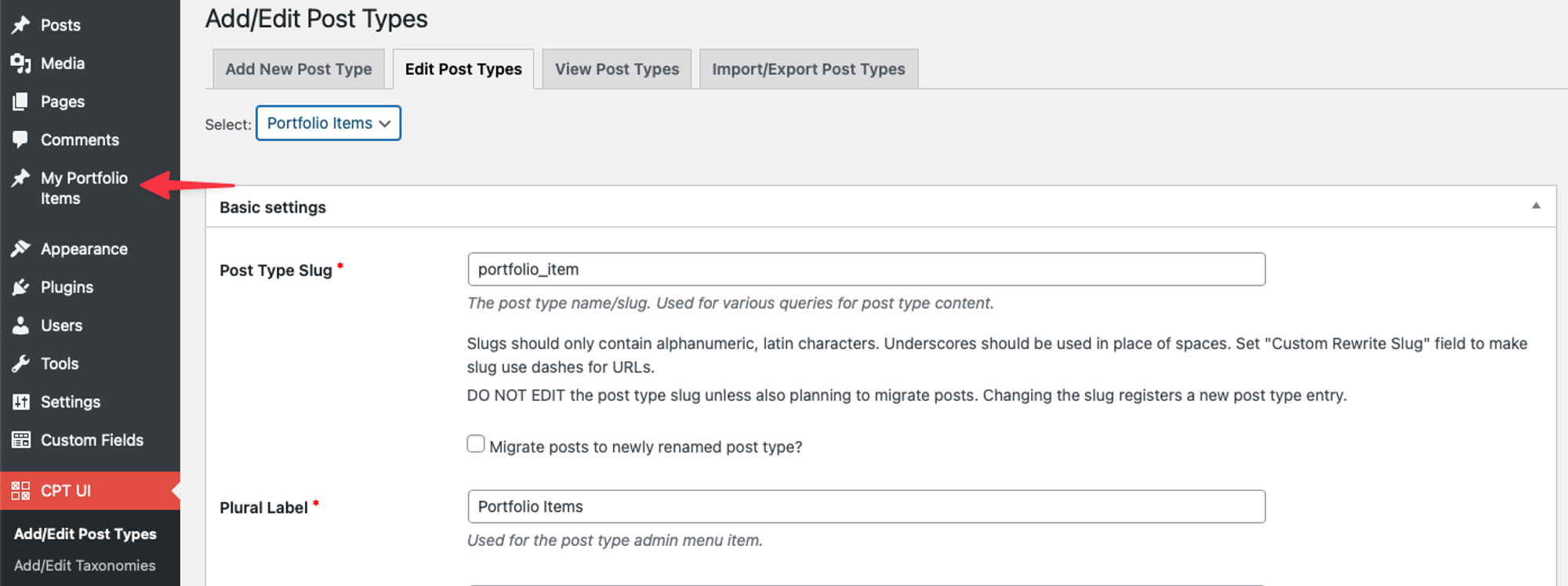
If you’ve used one of these static site generators, you know they support multitude of backend data systems, from local markdown files to calling APIs directly to get data and load it into the GraphQL layer of the framework. My WordPress instance is actually hosted in AWS as a LightSail VM. Its setup with multisite support since I use it for both this site and the Blog & Docs for GuardianForge. Using the Custom Post Types UI plugin lets me create custom post types very easily in the UI. For example, my Porfolio items are actually created like this.
Creating a new post type adds a whole new section to the left nav.

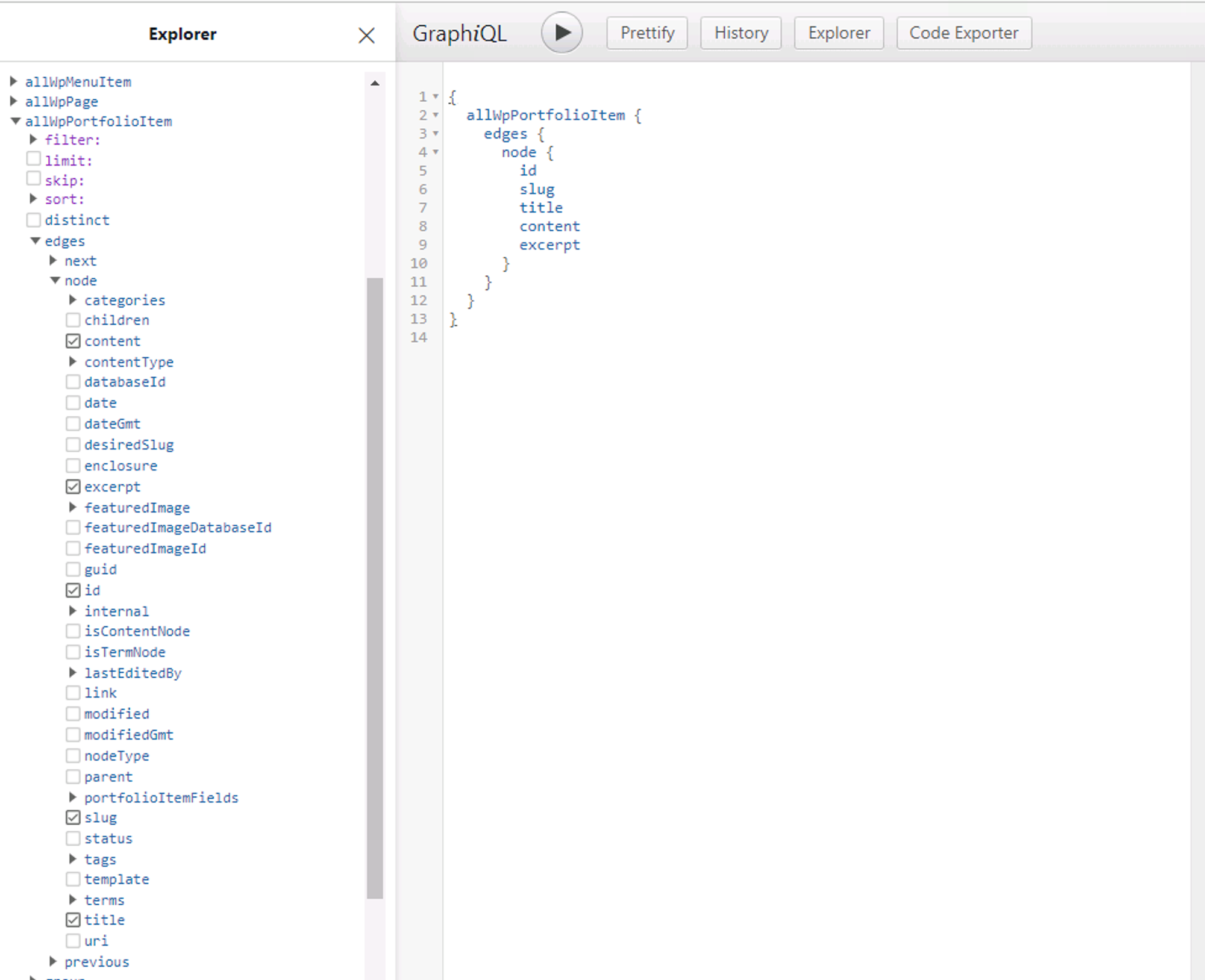
In the GraphQL layer of Gatsby, I can easily query for this data to build pages out.

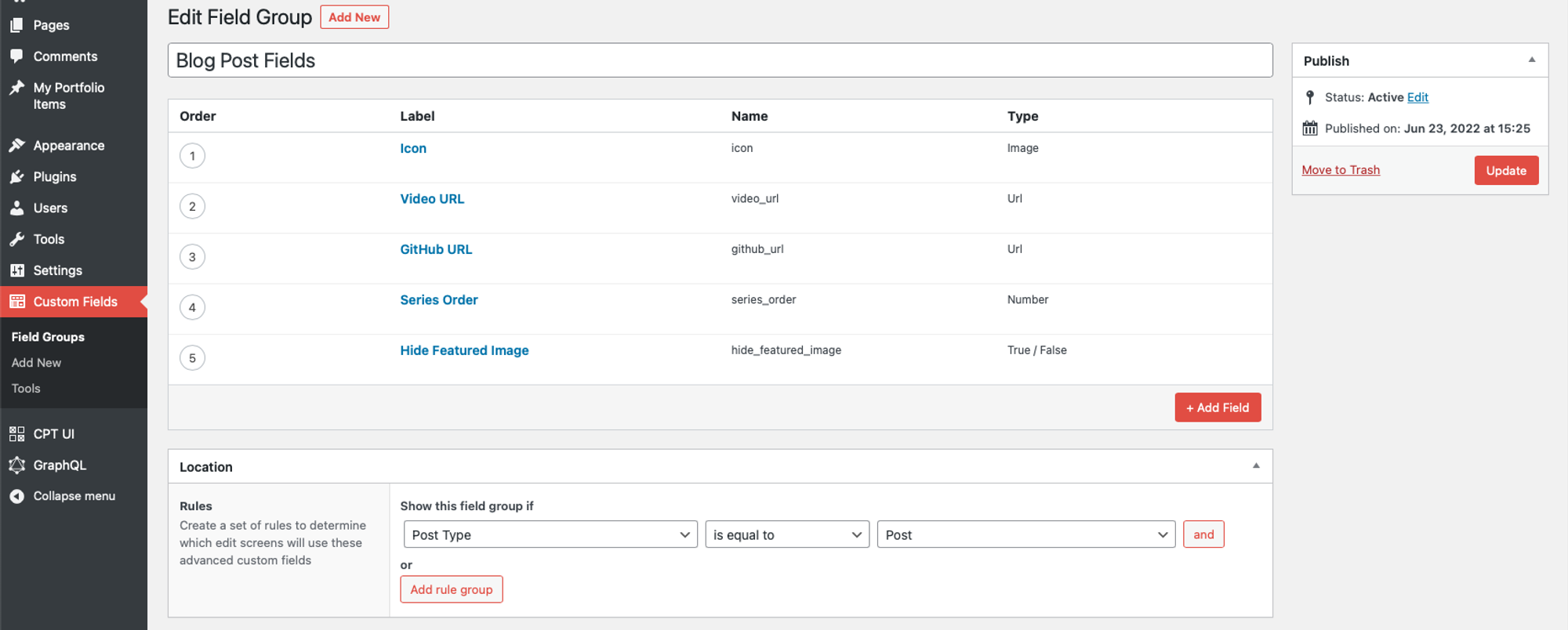
The Advanced Custom Fields plugin lets me extend any type by adding my own fields. An example of this are my Blogposts where I have fields that define a custom index icon, YouTube video URL, and GitHub URL.
Here are the custom fields I have configured at the time of this writing.

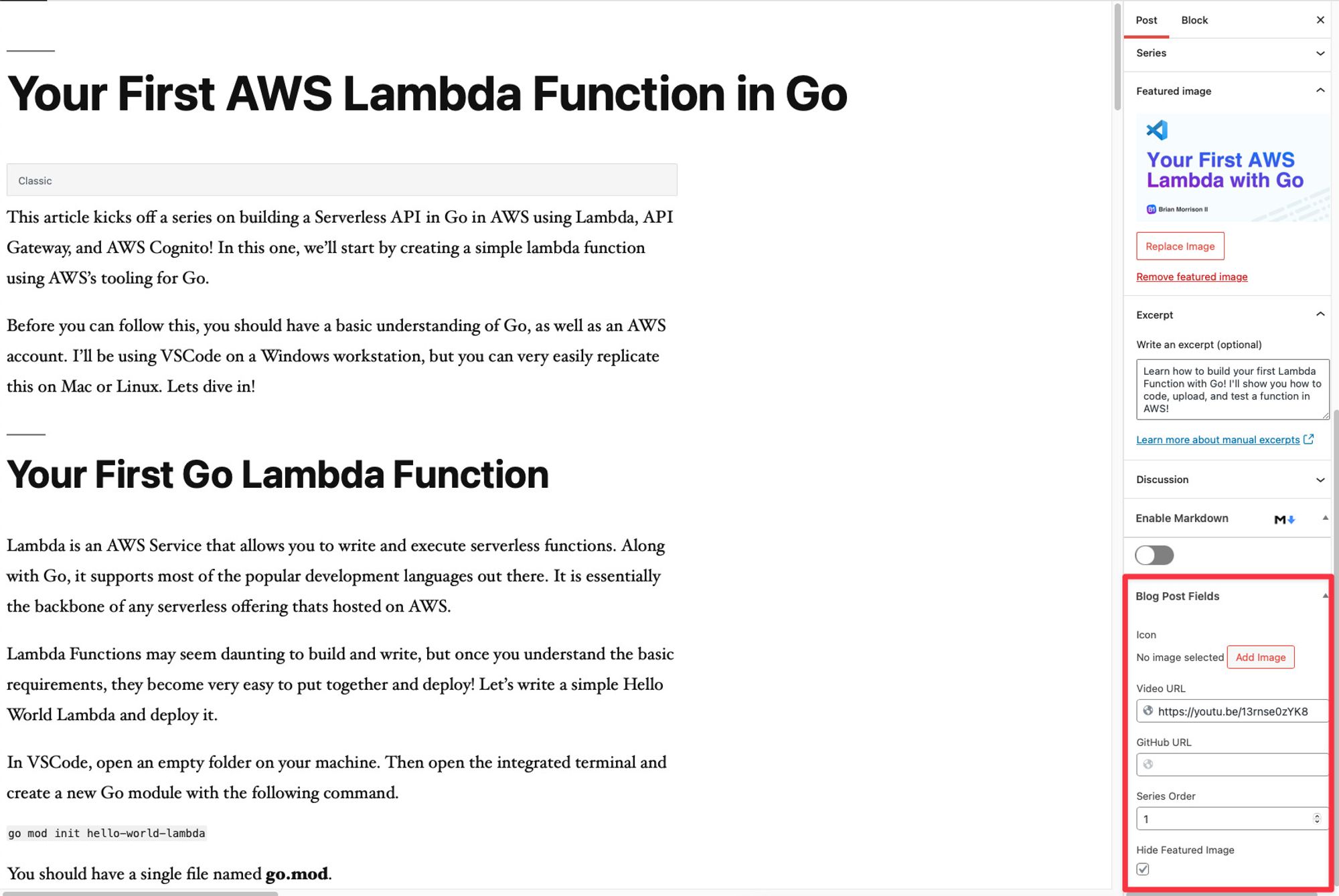
In the WordPress backend, I can configure these fields using the sidebar.

In the blog post, the YouTube embed is a component I built that renders the video based on that YouTube URL field from WordPress.

Combining both of these plugins lets me do some pretty advanced stuff like how I created a custom taxonomy in WordPress for my Series definitions for blog posts using CPT UI. I also used ACF to add an Icon field to any Series that I can use to automatically display next to my posts on the blog page.
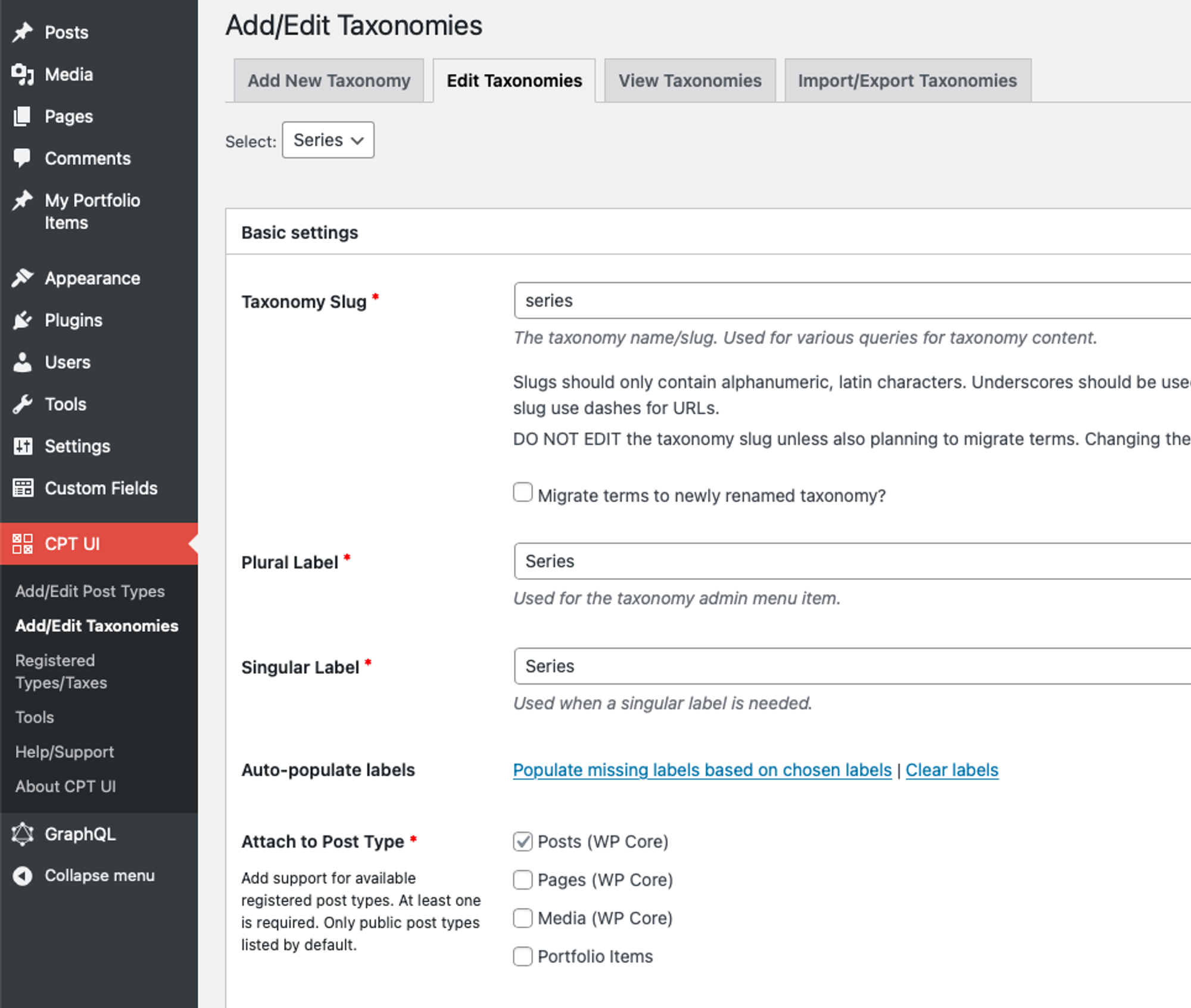
My 'Series' taxonomy I created.

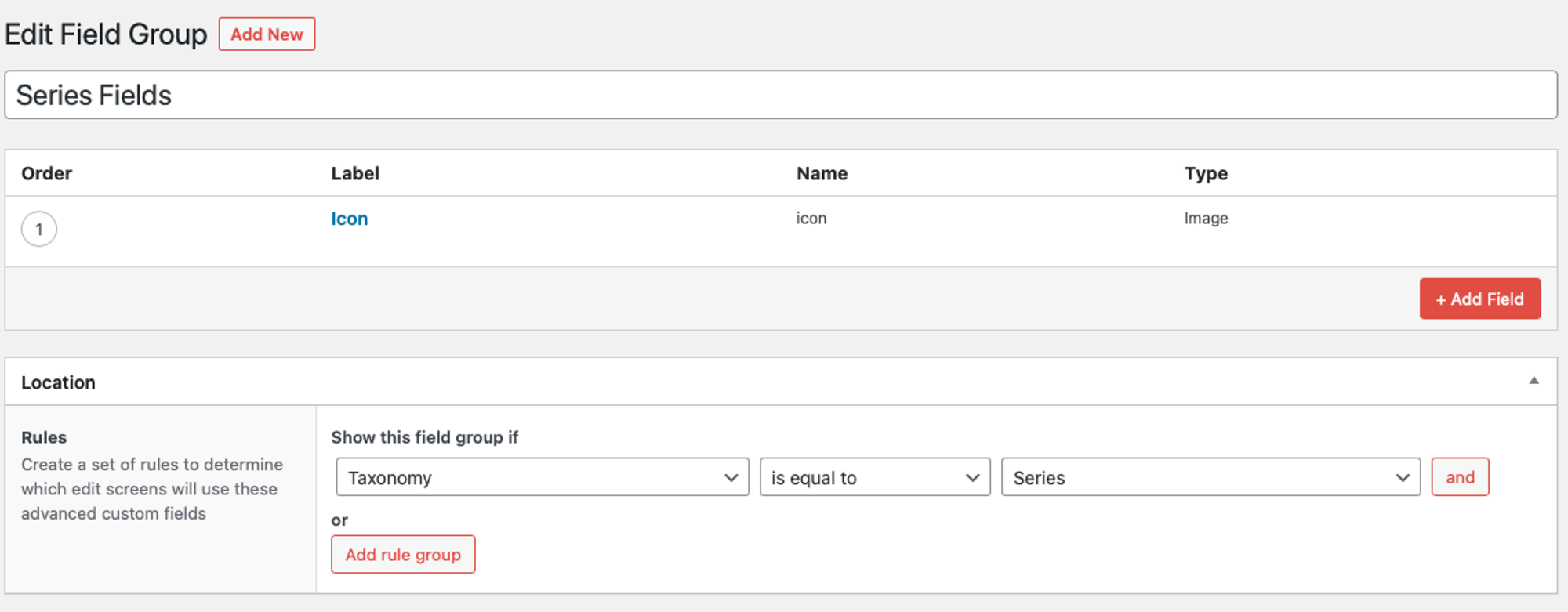
The custom fields configured for the series taxonomy.

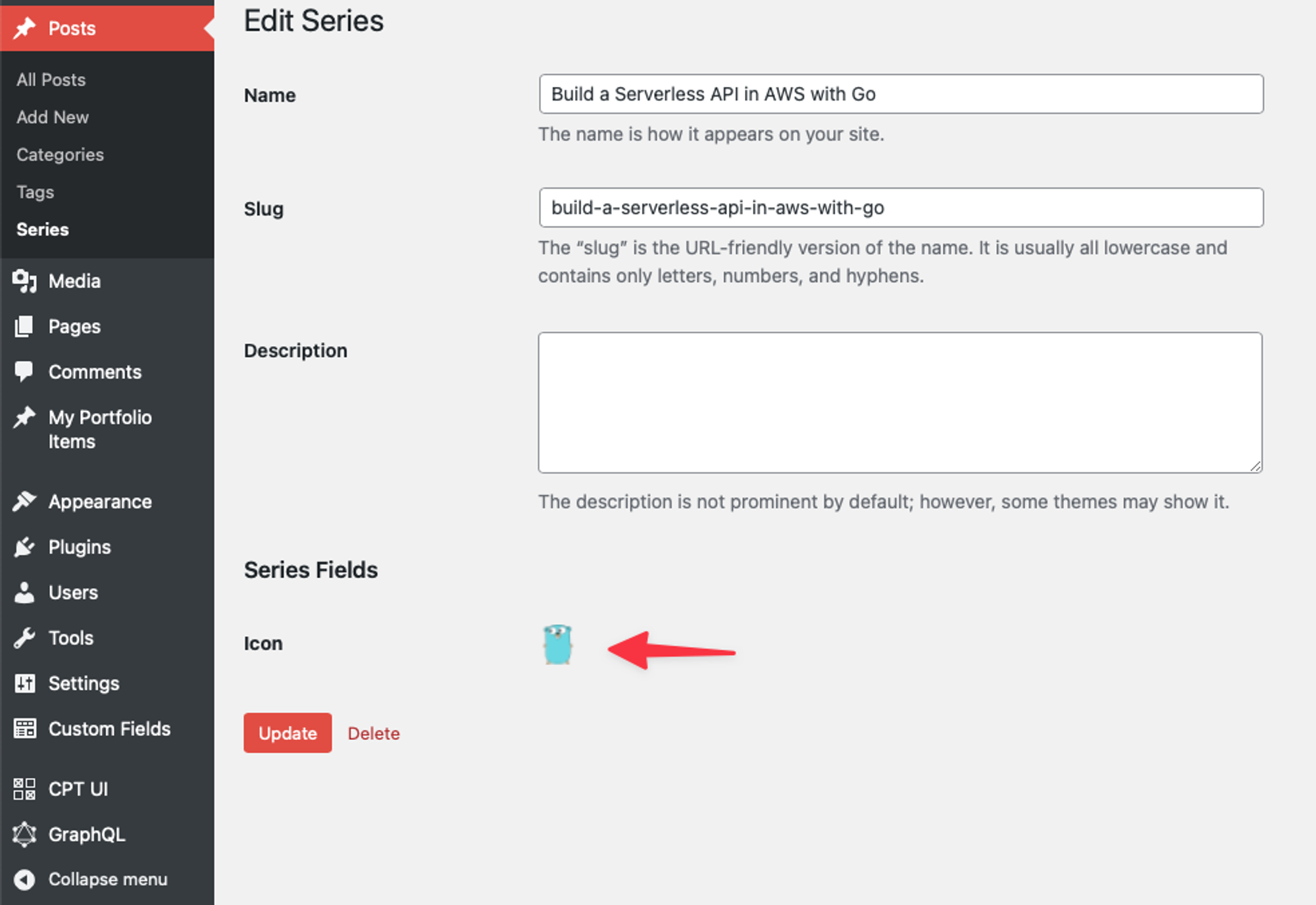
A series definition with that custom icon field.

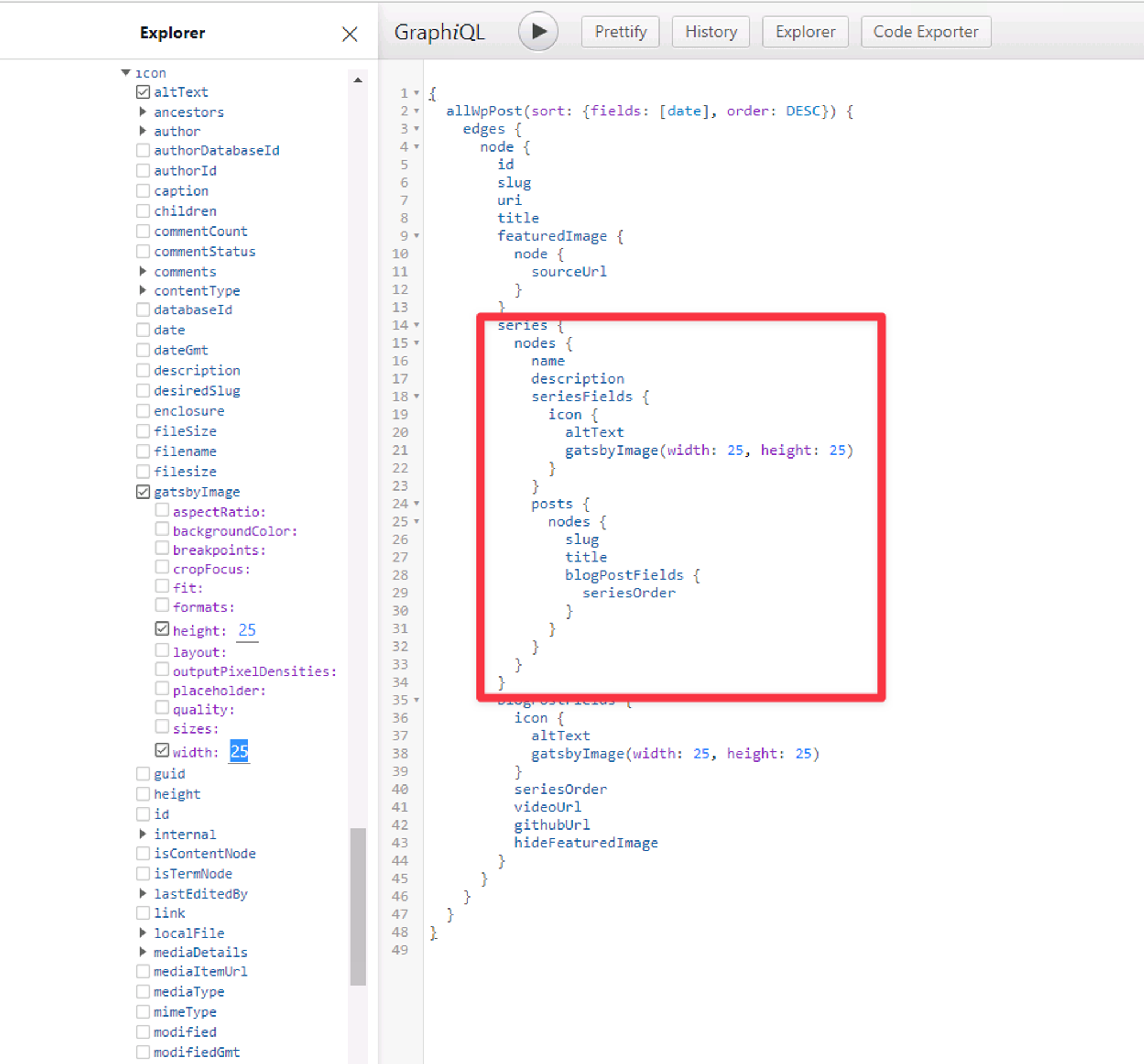
The series data being queried in the GraphQL layer in Gatsby.

You can see how I'm using the icon from the series data to render a custom icon for the blog post.

The final thing I haven’t done is setup pages to be something that gets pulled into Gatsby so I can manage even that content in WordPress, but thats less of a priority.
Migrating the Data
So building stuff with new frameworks & infrastructure is fun and all, but one obvious thing that needs to be done that isn’t so fun/new is the data migration. I needed to get my posts & portfolio data from my custom CMS to WordPress.
What I ended up doing is writing a node app that can pull the data in from my CMS through the same API endpoints my Gridsome site did this with, restructure it a bit to be supported in WordPress, and use the WordPress REST API to post it all back. It took a few hours to get it all nailed down right (code snippets are surprisingly hard to work with like this) but it was generally a success. I also was able to figure out how to move my images from my CloudFront CDN to WordPress, which was also quite a challenge.
Feel free to explore the code that performs all this magic
Netlify over AWS?
Throughout this entire process, I opted to move my website from AWS to Netlify. In the old configuration, I had an S3 bucket behind CloudFront configured to serve up the site. The CI/CD pipeline was powered by Azure DevOps, which I prefer over most other DevOps platforms. I had two separate instances of my site, a staging environment & a production environment. The motivation behind doing this originally was to get more experienced with AWS. Now that I have GuardianForge in AWS using mostly the same process, this was just extra overhead for my personal blog.
With Netlify, I’ve simplified the deployment process by removing Azure DevOps entirely and relying on the automatic deployments that Netlify offers. Since Netlify uses AWS behind the scenes, I was also able to easily move my few Lambda Functions into Netlify Functions with almost no reconfiguration.
Whats Next
With my site entirely moved over, the main goal is to write more now that Im in a setup that I’m more comfortable with. I also play to open source my old site and CMS for research purposes, I just have a bit of sanitation to do before I can do that.
If you are interested in the source for this site, please feel free to check it out at https://github.com/bmorrisondev/brianmorrison.me.
