Vue is a JavaScript front end framework in line with React and Angular, and it is my preferred front end framework. In this article, ill show you how to install the Vue cli, create your first Vue project, and start up the app so you can browse it on your machine.
To follow along, you should have the following installed;
- Nodejs
- VSCode
The Vue CLI was created to make bootstrapping (or setting up) Vue projects dead simple. With a single command, you can create a shell of an application to get in and start building. Install the Vue cli by running the following command in your terminal;
npm install -g @vue/cli
Once installed, create a Vue app with the following command;
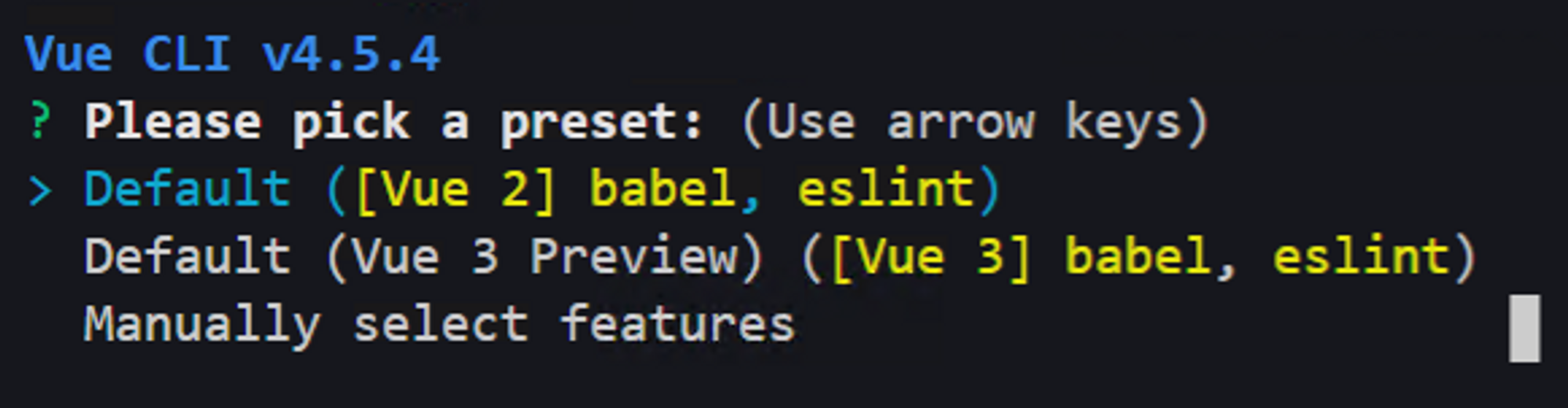
vue create my-app
You’ll be prompted by a set of options, pick the default and hit enter.

Wait a few minutes and your app will be ready to start working on.

Running Locally
The default app that's created comes with a mini web server that you can use to test changes to your app. You can run the app by issuing the following command in the terminal;
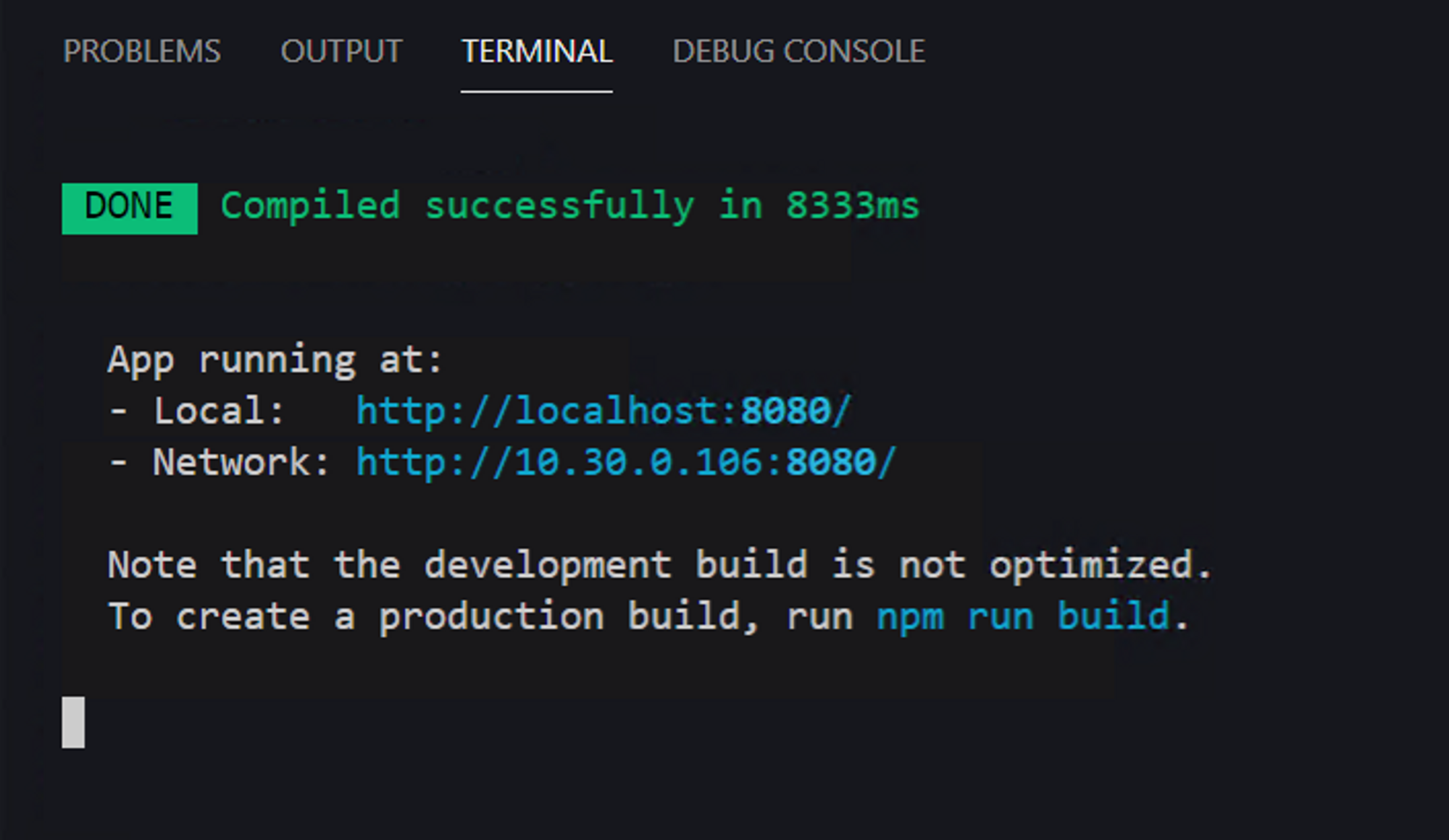
npm run serve

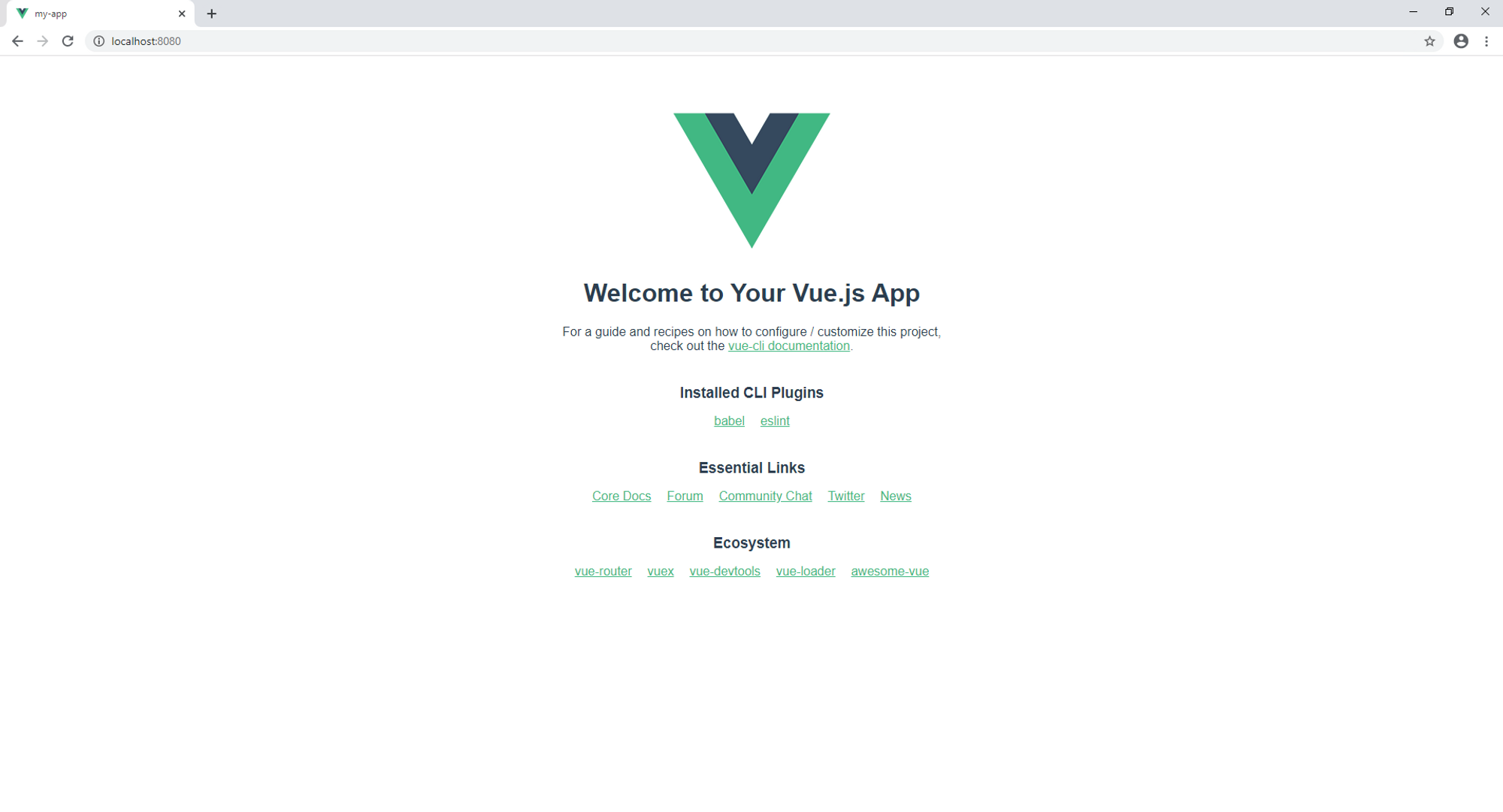
By default, the app will run on port 8080. If something else is running on that port, it will increment up (ie; 8081, 8082, etc) until it finds a port to run on. Make sure to check the terminal to find the port. Assuming we're running on 8080, head over to your browser and enter http://localhost:8080 and you should see the following.

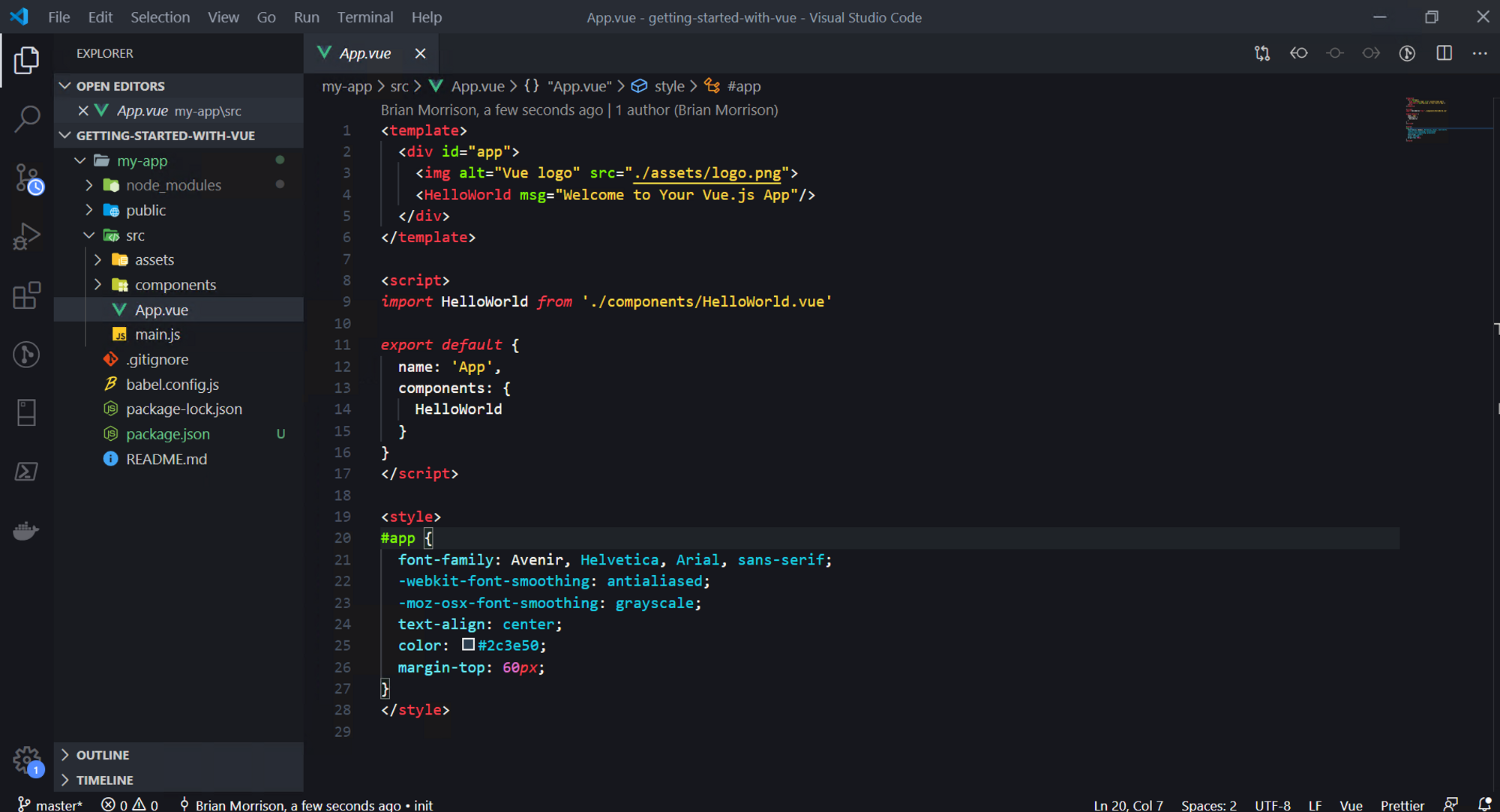
The web server will also automatically reload your app whenever you make changes. To do this, lets head into App.vueand update the title from "Welcome to Your Vue.js App" to "Hello From My Vue App!" and save the file. If you have your browser still up, you should notice the page automatically refresh after the changes are made.

Now you're setup to start building your new Vue app! This is the first of a series of articles I'll be writing on building apps using Vue. Keep an eye out for the next one.
Happy coding! 😎
