A few weeks ago, I decided to start building a Twitter scheduler. Considering the platform is a bit of a mess, I switched to focus the application for Mastodon instead. In this series, I’ll provide the outline of the project components, interesting findings, and my vision for this project.
Inspiration
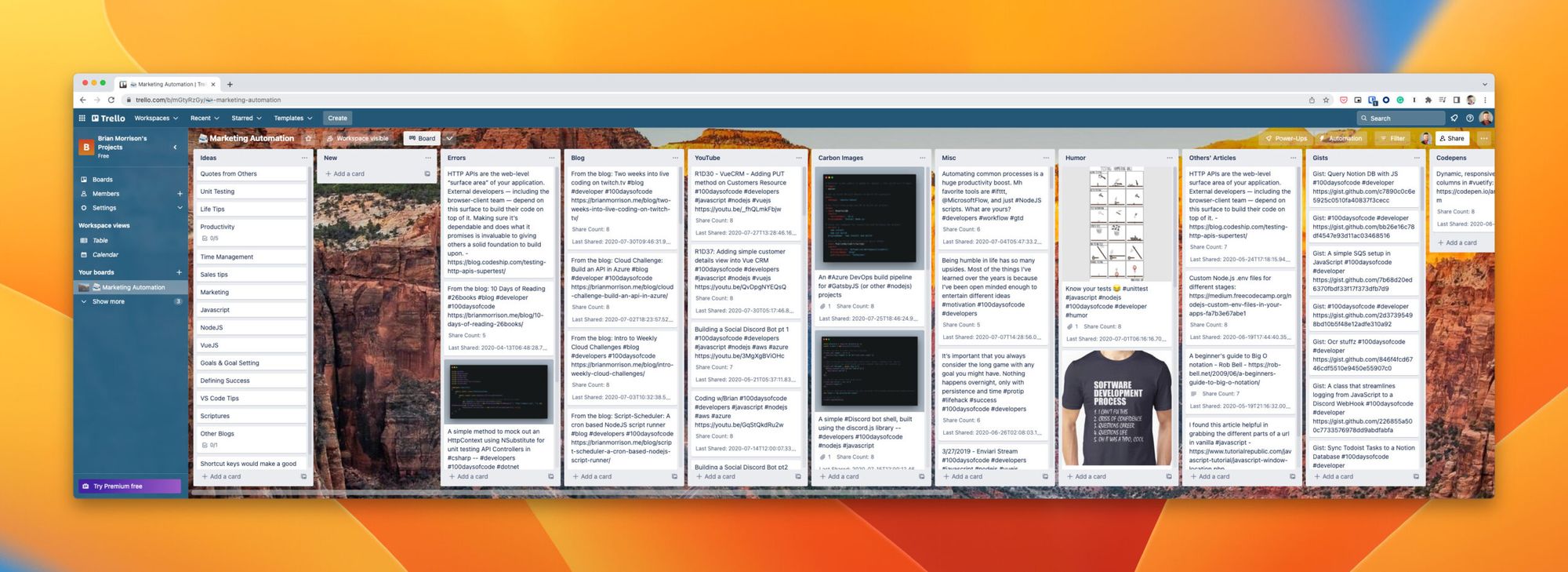
MANY years ago, I hacked together a tweet scheduling system using a combination of a Trello board and Microsoft Power Automate (then called Flow). A flow in Power Automate would run every few hours and pick a Trello card at random and share it. I had built logic in so the same card wouldn't be shared too frequently, and it worked pretty well for the time being.

My Marketing Automation board in Trello.
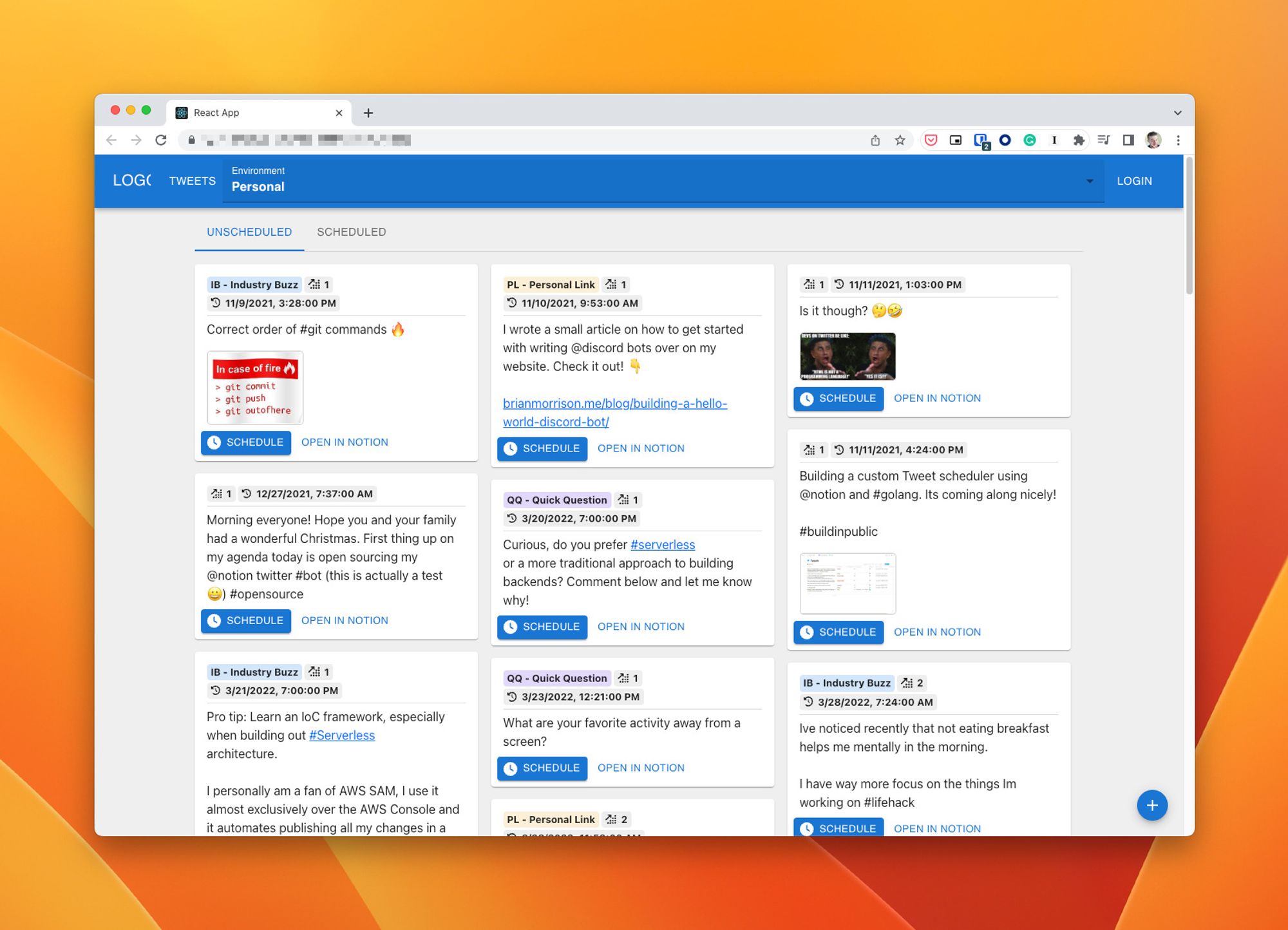
Fast forward to just last year, I rebuilt some of the same logic into a Notion database along with a scheduler service built with Go. The service would handle the process of picking something from Notion and sending it out, along with any images attached to the note in Notion. I built a custom UI with React and hosted it in Netlify that had a neat date & time picker that I really liked using.

My custom Notion Tweeter app.
This lead me to take on the challenge of turning this into a Saas to build another revenue stream.
The tech stack
The first thing I really wanted to dive into is the tech stack I’m using for the project. This is mainly focused on hosting, automation, languages, frameworks, etc.
Front end
I’ve built many tools over the years using Vue and React, but I really wanted to try something different since I’ve been in a bit of a rut lately. That’s why I chose to try out Svelte, and I absolutely love it.

The components are small and concise, which is great. But one of the things I love most is that the framework really just kinda gets out of the way. For example, I built my own accordion component for TootAhead using a lot of vanilla JavaScript, something I’ve always found to be challenging in Vue or React.
I also decided to really dive into Tailwind for the first time, and again, fell in love with it. Not a super fan of the massive number of classes in a single tag, but when components are properly separated, it’s not all bad.
I also love the custom theming support. It makes creating my own colors to apply SUPER easy. I feel like I’m just scratching the surface of Tailwind and can’t wait to learn more.
The backend

The backend of the service is built entirely with Go but is split into two distinct parts: the API and the Scheduler.
The API is a set of Serverless functions that are built to run on Netlify. These are used to save and schedule posts, as well as handle the OAuth logic so users can sign in with their Mastodon account.
The Scheduler is a simple Go binary that runs in a loop, checking for new posts to send every minute. When a post is discovered, it will pull the necessary tokens from the database for that user and submit the post using the Mastodon API. Any errors are caught and stored with that post record in the database.
Data storage

While I may eventually need to set up some kind of file storage server, I’ve only got a database at the time of this writing. All of the data for TootAhead is stored in a PlanetScale database. While it’s true that my working there had a hand in it, I am honestly a fan of the platform.
As someone who has a decent background working with relational databases, I’ve waited years for a truly Serverless relational database system, and PlanetScale delivers that and so much more. I’ll break the schema down a bit later in this series as there is a decent amount to cover before it will really make sense.
Hosting

Netlify is the east winner here for me. The fact that I can have a DevOps pipeline for my app and website wired to a GitHub repository with little work is unbeatable (and I’m no stranger to building pipelines).
As mentioned earlier, I’m using the Netlify Functions feature to run the API as well, and that’s all rolled into the service. HTTPS works out of the box with LetsEncrypt, and the certificates automatically renew, so that’s one less thing I have to worry about.
I actually have two Netlify sites that run the service. One is dedicated to the web app itself at app.tootahead.com, and the second runs a SvelteKit website that’s only a single page now at tootahead.com.
Conclusion
I'll be exploring the project structure & automation pipelines in the next article. If you are interested in exploring the project, feel free to check out the source at github.com/tweetyah/tootahead.
